Esta regla se activa cuando PageSpeed Insights detecta que su página web no especifica una ventana gráfica o que la ventana gráfica especificada no es adecuada para diferentes dispositivos.
descripción general
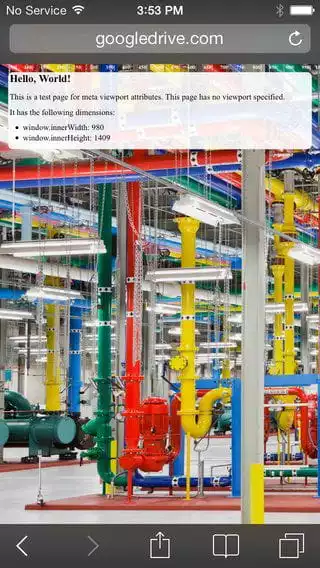
La ventana gráfica controla cómo se muestran las páginas web en los dispositivos móviles. Si no se especifica ninguna ventana gráfica, los dispositivos móviles representarán la página con el ancho de una pantalla de escritorio típica y cambiarán el tamaño de la página para que se ajuste a la pantalla. Al configurar la ventana gráfica, puede controlar el ancho y la escala de la página web en diferentes dispositivos.

-320x568.webp)
sugerencia
Las páginas web optimizadas para mostrarse correctamente en dispositivos móviles deben incluir una meta ventana gráfica en el encabezado del documento, especificando lo siguiente:ancho = ancho del dispositivo, escala inicial = 1.
otra información
el término:
- Píxeles de hardware: los píxeles físicos de la pantalla. Por ejemplo, los píxeles horizontales del hardware de la pantalla del iPhone 5 son 640.
- Píxeles independientes del dispositivo (inmersión): a una distancia de visión normal, se ajusta a la unidadpíxel de referenciaLa proporción de píxeles del dispositivo es de , que es casi del mismo tamaño en todos los dispositivos. El iPhone 5 tiene un ancho de píxeles de 320, independiente del dispositivo.
- Píxel CSS: una unidad utilizada para el diseño de página, controlada por la ventana gráfica. Las dimensiones en píxeles del estilo (p. ej.
ancho: 100px) se especifican en píxeles CSS. La proporción de píxeles CSS a píxeles independientes del dispositivo es el factor de escala o nivel de zoom de la página web.
Páginas web de escritorio en dispositivos móviles
Si una página web no especifica una ventana gráfica, los navegadores móviles mostrarán la página web con un ancho alternativo de 800 a 1024 píxeles CSS. El factor de escala de la página se ajusta para que se ajuste al tamaño de la pantalla, lo que requiere que el usuario haga zoom antes de interactuar con la página.
código de meta ventana gráfica
El código de la meta ventana gráfica proporciona instrucciones al navegador sobre cómo controlar el tamaño y las proporciones de la página y debe incluirse en el encabezado del documento.
ventana gráfica de ancho fijo
La ventana gráfica se puede configurar en un ancho específico, p.ancho=320oancho = 1024. Si bien no se recomienda, esta es una forma eficaz de garantizar que las páginas con dimensiones fijas se muestren como se espera.
ventana gráfica responsiva
Usar valor de meta ventana gráficaancho = ancho del dispositivoIndica a la página web que se ajuste al ancho de la pantalla en píxeles independientes del dispositivo. Esto permite que las páginas web redistribuyan el contenido para que coincida con diferentes tamaños de pantalla.
Algunos navegadores (incluidos iOS y Windows Phone) mantienen el ancho de la página web cuando se gira al modo horizontal y escalan (en lugar de redistribuir) la página web para llenar la pantalla. agregar atributoescala inicial = 1Ambos indican al navegador que utilice una proporción de 1:1 de píxeles CSS a píxeles independientes del dispositivo (independientemente de la orientación del dispositivo) y permiten que la página web utilice todo el ancho horizontal.
ancho = ancho del dispositivo, el ancho horizontal pasa a ser 320 píxeles.ancho = ancho del dispositivo, escala inicial = 1, el ancho horizontal pasa a ser 568 píxeles.Las páginas web deben adaptarse a diferentes anchos para utilizar ventanas gráficas receptivas. Para recomendaciones, consulte nuestroCambiar el tamaño del contenido para que se ajuste a la configuración de la ventana gráficasugerencia.
Otras Consideraciones
Por favor evite usarescala mínima,escala máxima,escalable por el usuario
Puede establecer un límite inferior y superior para el nivel de zoom, o puede desactivar completamente que el usuario haga zoom en la ventana gráfica. Estas opciones pueden afectar negativamente a la accesibilidad y, en general, deben evitarse.
@viewport
Si bien los códigos de meta viewport son ampliamente compatibles, actualmente no forman parte de un estándar oficial. Esta acción actuará comoAdaptación del dispositivo CSSParte de la especificación incorpora CSS. Hasta que esta especificación esté finalizada y ampliamente implementada, los autores deben continuar usando el código de la meta ventana gráfica para garantizar la compatibilidad. Puedes usarlo solo o con el correspondiente@viewportUsar con estilos.
recurso:
- En las pautas de contenido web de Safari, elConfigurar la ventana gráficaun artículo.
- Modo extraño "Notas del portal de doble vista": No.unoparte y partedosparte.
- Destacado en una lista aparteUna crisis de identidad de píxelesun artículo.
- óperayMozillaLa documentación de la ventana gráfica disponible en .
- Destacado en HTML5 RocksCreación de un diseño web adaptable a dispositivos móviles primeroun artículo.
Salvo que se indique lo contrario, el contenido de esta página tiene licencia bajo laLicencia Creative Commons Atribución 3.0y los ejemplos de código tienen licencia bajo laLicencia Apache 2.0Para más detalles, consulte nuestraPolíticas del sitio.

