Выберите содержимое
- 最后更新时间: 2016-08-17 13:48:24
- / 创建时间: 2016-08-17 13:47:34
When you want to apply a formatting method to a larger text fragment, you can select it. CKEditor supports a few selection methods that you can use.
Selecting All Document Contents
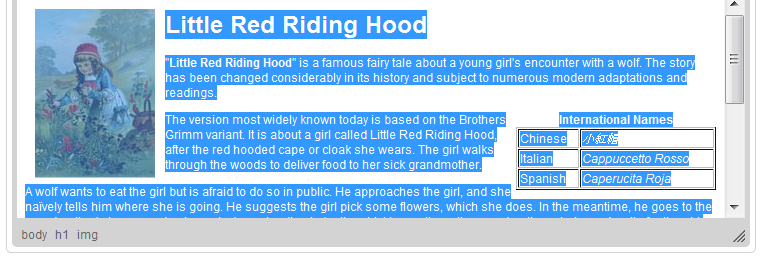
To select all contents of the document, click inside CKEditor editing area and press the  toolbar button. All document elements, including text, images, or tables, will become highlighted. You can now apply whatever action you wish to the selected content.
toolbar button. All document elements, including text, images, or tables, will become highlighted. You can now apply whatever action you wish to the selected content.

Selecting all document contents in CKEditor
Alternatively, you can also use the
Ctrl+A keyboard shortcut to select everything inside the editing area.
Selecting a Document Fragment
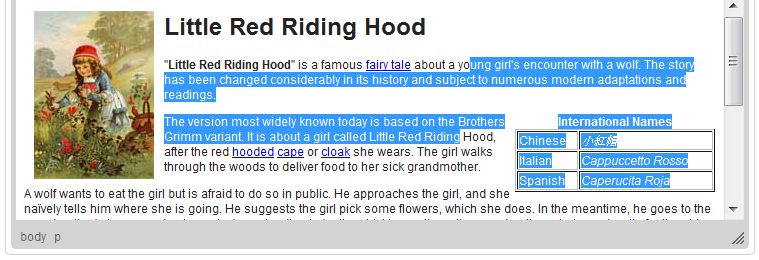
A popular way to select document fragments is to use your mouse. Keeping the left mouse button pressed, drag your mouse over the document content that you want to select. The selection process will finish, when you release the mouse button. A document fragment selected with your mouse will become highlighted. You can also select individual words by double-clicking them.

Selecting a document fragment in CKEditor
Note that a document fragment can also be selected with your keyboard.
UsingShift + Arrowlets you select the text by letters and theCtrl + Shift + Arrow— by words.
TheShift+Homecombination selects the text from the cursor to the start of the current line, while theShift+End— from the cursor to the end of the current line.
The combination ofCtrl+Shift and the HomeorEnd keys let you select the text from the cursor to the beginning or end of the document, respectively.
The Shift+PgDnandShift+PgUpshortcuts select a text fragment of approximately the length of the editing area starting from the cursor and going down and up the text, respectively.
Selecting HTML Elements
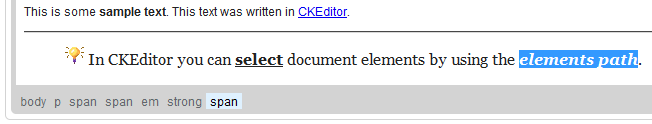
Another method to select document contents is to use CKEditorelements path to highlight the HTML building blocks of the document. To use this feature, click an element's name on the elements path with your mouse. You can also use the Alt+F11keyboard shortcut to enter the elements path, and then navigate between the elements with theTab and Shift+Tab (or LeftandRight Arrow) keys. To select an element with your keyboard, use theEnter or Spacekeys.
Remember that the elements path is an advanced CKEditor feature that requires some basic understanding of HTML. The same effect can always be achieved by selecting the text directly in the editing area with your mouse or keyboard.

Selecting an HTML element with elements path in CKEditor

