путь элемента
- 最后更新时间: 2016-08-17 13:34:52
- / 创建时间: 2016-08-17 12:05:29
TheElements Pathis the section at the bottom of the editor displaying information about the HTML elements of the document for the position of the cursor. It is an advanced feature aimed at users who want to have more control over the source code of their document.
The elements path always shows a hierarchy of HTML elements for the currently selected element of the document.
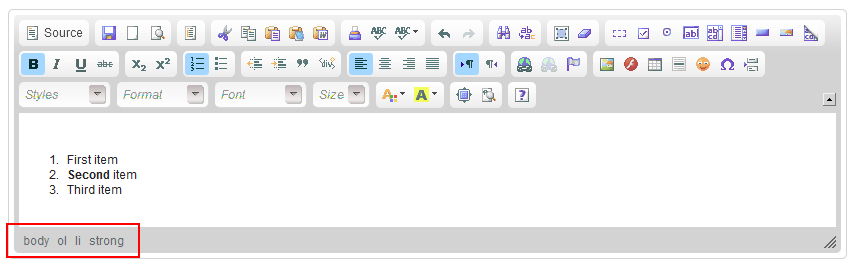
This is what the elements path looks like:

The elements path of CKEditor
The mouse cursor is now located inside the word "Second", so the elements path shows the following hierarchy of HTML elements:body(main document element),ол(ordered list),li (list item) and strong(bold font).
Note that most of the same information can also be deduced from the state of the main CKEditortoolbar since the formatting options that were applied to the active element are highlighted.
CKEditor elements path can also be used to select elements. To achieve this, click an element's name on the elements path with your mouse. You can also use the Alt+F11 keyboard shortcut to enter the elements path, and then navigate between the elements with the TabandShift+Tab(orLeftandRight Arrow) keys. To select an element with your keyboard, use theEnterorSpacekeys.

