Это правило срабатывает, когда PageSpeed Insights обнаруживает, что на вашей веб-странице не указан видовый экран или что указанный видовой экран не подходит для разных устройств.
Обзор
Видовые экраны управляют тем, как веб-страницы отображаются на мобильных устройствах. Если видовые экраны не указаны, мобильное устройство будет представлять веб-страницу по ширине типичного экрана рабочего стола и подгонять веб-страницу под размер экрана. Настраивая видовые экраны, вы можете контролировать ширину и масштабирование веб-страниц на разных устройствах.

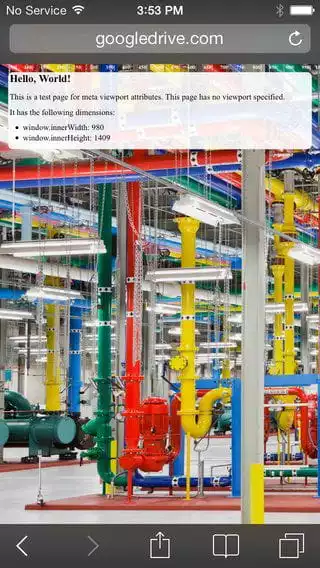
-320x568.webp)
建议
Веб-страницы, оптимизированные для нормального отображения на мобильных устройствах, должны содержать в заголовке документа мета-видовые экраны, указывающие следующее:width=device-width, initial-scale=1。
< meta name=viewport content="width=device-width, initial-scale=1 ">其他信息
Терминология:
- Аппаратные пиксели: физические пиксели монитора Например, горизонтальный аппаратный пиксель экрана, к которому подходит iPhone 5, составляет 640.
- 设备无关像素(dip):在正常视距下,符合统一参考像素Соотношение пикселей устройства, этот пиксель имеет практически одинаковый размер на всех устройствах. Ширина независящих от устройства пикселей iPhone 5 составляет 320.
- CSS像素:用于页面布局的单位,由视口控制。样式的像素尺寸(例如
width: 100px)是以CSS像素为单位指定的。CSS像素与设备无关像素的比例即为网页的比例系数或缩放级别。
Настольная версия веб-страницы на мобильных устройствах
如果网页未指定视口,则移动浏览器将以800至1024 CSS像素的后备宽度呈现该网页。系统会调整网页的比例系数,以便网页与显示屏大小相协调,这就要求用户在与网页互动之前先进行缩放。
元视口代码
元视口代码会为浏览器提供指示,说明如何控制网页的尺寸和比例,且文档标头中应包含此代码。
固定宽度的视口
Видовые экраны могут быть установлены на определенную ширину, напримерwidth=320илиwidth=1024. Хотя мы не рекомендуем это делать, это эффективно обеспечивает, чтобы веб-страницы с фиксированным размером отображались так, как это было задумано.
зрительный интерфейс ответной реакции
Использовать значение метавизуального интерфейсаwidth=device-widthМожно указать, что веб-страница соответствует ширине экрана (в пикселях, не связанных с устройством). Таким образом, веб-страницы могут перестроить контент, чтобы соответствовать разным размерам экрана.
有些浏览器(包括iOS和Windows Phone)在旋转为横向模式时会保持网页宽度不变,并且会缩放(而非重排)网页以填充屏幕。添加属性initial-scale=1Можно указать, что браузер устанавливает соотношение пикселей CSS к пикселям, не связанным с устройством, 1:1 (независимо от направления экрана устройства) и позволяет веб-страницам использовать всю поперечную ширину.
width=device-widthПоперечная ширина стала 320 пикселей.width=device-width, initial-scale=1Поперечная ширина стала 568 пикселей.Веб-страницы должны быть адаптированы к разной ширине, чтобы использовать ответные видовые Соответствующие предложения см.Отрегулируйте размер содержимого в соответствии с настройками видового экранаРекомендаций.
Прочие меры предосторожности
Пожалуйста, избегайте использованияminimum-scale、maximum-scale、user-scalable
Вы можете установить нижний и верхний пределы уровня масштабирования или полностью запретить пользователям масштабировать видовые экраны. Эти опции могут негативно сказаться на доступности, поэтому, как правило, вам следует избегать их использования.
@viewport
尽管元视口代码受到了广泛支持,但目前尚不属于正式标准。此操作会作为CSS设备适配规范的一部分纳入CSS。本规范最终定稿并广泛实施之前,作者应继续使用元视口代码,从而确保兼容性。您可以单独使用,也可以与相应的@viewportСтиль сочетается для использования.
Ресурсы:
- В руководстве по веб-контенту SafariConfiguring the Viewport (Настройка видового экрана)一文。
- 怪异模式“双视口记”:第一部分和第IIЧастично.
- Опубликовано в издании A List ApartA Pixel Identity Crisis (Кризис идентичности, вызванный определением пикселей)Одна статья.
- OperaИMozillaВизуальный экран, приведенный выше.
- Опубликовано в HTML5 RocksCreating a Mobile — First Responsive Web Design (создание веб-дизайна с опережающим мобильным ответом)Одна статья.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under theApache 2.0 License. For details, see ourSite Policies.

