当PageSpeed Insights检测到您的网页未指定视口,或者指定的视口不适合不同设备时,就会触发此规则。
Viewport can control how web pages are displayed on mobile devices. If no viewport is specified, the mobile device renders the Web page to the width of a typical desktop screen and adjusts the Web page to fit the screen size. By setting the viewport, you can control the width and scaling of web pages on different devices.

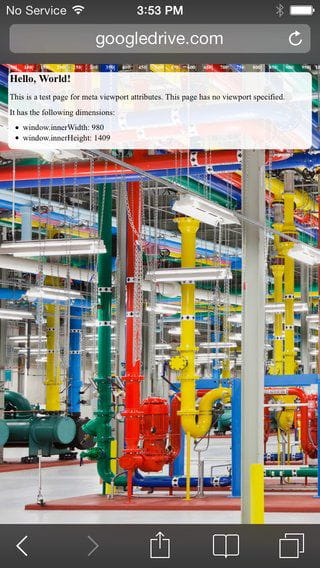
.jpg)
经过优化可在移动设备上正常显示的网页应在文档标头中包含元视口,指定如下内容:width=device-width, initial-scale=1.
- Hardware pixel: The physical pixel of the display. For example, the iPhone 5 comes with a screen with 640 horizontal hardware pixels.
- Device-independent pixels (dip): under normal visual distance, it conforms to uniform参考像素的设备像素比例,此像素在所有设备上大小几乎相同。iPhone 5的设备无关像素宽度为320。
- CSS像素:用于页面布局的单位,由视口控制。样式的像素尺寸(例如
width: 100px) is specified in units of CSS pixels. The ratio of CSS pixels to device-independent pixels is the scale factor or zoom level of the web page.
如果网页未指定视口,则移动浏览器将以800至1024 CSS像素的后备宽度呈现该网页。系统会调整网页的比例系数,以便网页与显示屏大小相协调,这就要求用户在与网页互动之前先进行缩放。
元视口代码会为浏览器提供指示,说明如何控制网页的尺寸和比例,且文档标头中应包含此代码。
The viewport can be set to a specific width, such aswidth=320或width=1024。虽然我们不建议这样做,但这能有效确保具有固定尺寸的网页能按预期显示。
Use meta-viewport valueswidth=device-width可指示网页与屏幕宽度(以设备无关像素为单位)进行匹配。这样,网页就可以重排内容以匹配不同的屏幕尺寸。
有些浏览器(包括iOS和Windows Phone)在旋转为横向模式时会保持网页宽度不变,并且会缩放(而非重排)网页以填充屏幕。添加属性initial-scale=1均可指示浏览器将CSS像素与设备无关像素的比例设为1:1(而不用考虑设备的屏幕方向),并且可让网页利用整个横向宽度。
width=device-width,横向宽度变为320像素。width=device-width, initial-scale=1The lateral width becomes 568 pixels.Web pages must adapt to different widths to use the response viewport. For suggestions, please refer to our调整内容的尺寸,使其符合视口设置的建议。
您可以设置缩放级别的下限和上限,也可以彻底禁止用户缩放视口。这些选项会对可访问性造成负面影响,因此一般情况下您应避免使用这些选项。
Although meta-viewport code is widely supported, it is not yet a formal standard. This action will act as aCSS Device Adaptation规范的一部分纳入CSS。本规范最终定稿并广泛实施之前,作者应继续使用元视口代码,从而确保兼容性。您可以单独使用,也可以与相应的@viewport样式搭配使用。
- In the Safari Web Content GuideConfiguring the Viewport一文。
- 怪异模式“双视口记”:第一部分和第IIPart.
- Published in A List PartA Pixel Identity Crisis(像素定义引发的认同危机)一文。
- OperaAndMozillaThe viewport document provided on.
- Published in HTML5 RocksCreating a Mobile-First Responsive Web Design(创建移动先行响应网页设计)一文。
Except as other written, the content of this page is licensed under theCreative Commons Attribution 3.0 License, and code samples are licensed under theApache 2.0 License. For details, see our Site Policies.
