CKEditor provides a clean and simple user interface. If you are familiar with desktop word processors like Microsoft Word or OpenOffice.org Writer, you will quickly see that using an online text editor is just as easy and intuitive.
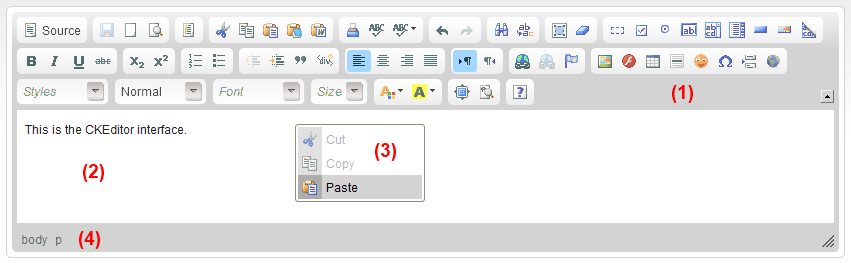
The figure below shows main building blocks of CKEditor:

The interface of CKEditor
The editor consists of five main parts:
- Toolbar (1) – the section at the top of the editor containing grouped menu buttons that give you access to various functions of CKEditor.
- Editing Area (2)-스페이스에는 타입 텍스트 및 add 미디어가 있습니다.
- Context Menu (3) – a small pop-up menu with shortcuts to most common operations available for the object, visible after a right mouse button click or pressing the Application/Menu키보드.
- Elements Path (4)-HTML elements of the document(advanced feature).
- Dialog Windows – small pop-up windows that appear when you use some of the editor's functions and are opened by clicking the toolbar buttons.
CKEditor is usually embedded in a website, as one of its parts. If, however, you would like to resize its interface, you can easily do it by clicking and dragging the  CKEditor Interface의 범주 위에 있는 resizing grip in the bottom right-hand corner.
CKEditor Interface의 범주 위에 있는 resizing grip in the bottom right-hand corner.
To make writing more convenient, you can also maximize the CKEditor interface in the browser window. When you press the toolbar button, the CKEditor interface will fill the browser window and stretch to its borders. If you want to return to the default view and minimize CKEditor, press the same button again.
toolbar button, the CKEditor interface will fill the browser window and stretch to its borders. If you want to return to the default view and minimize CKEditor, press the same button again.
