商业转载请联系作者获得授权,非商业转载请注明出处。
作者: The next good software
Link: https://zhuanlan.zhihu.com/p/556650647
来源:知乎
图片压缩在工作中经常会用到,例如 PPT 里面图片素材体积太大的话,会导致 PPT 文件太大,打开速度太慢。又或者网站的图片体积太大,影响访问速度,用户体验下降,所以就得给图片进行压缩体积,并且不会损失图片太大的质量。
So what image compression tools are easy to use? The following Feng Ge found 4 free picture compression tools for everyone, among which Google's Squoosh free open source tools are strongly recommended.
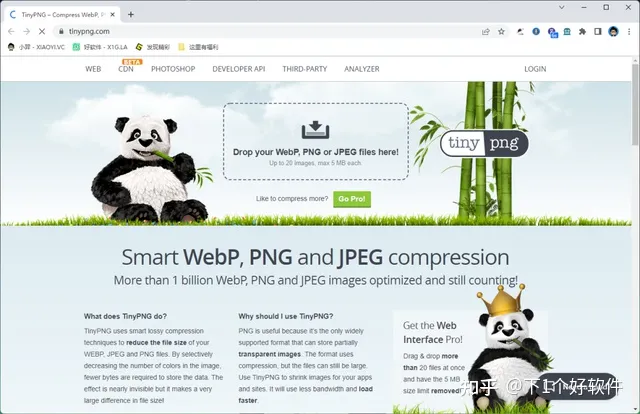
TinyPNG
TinyPNG is a well-known online image compression site, it does not provide compression ratio for you to choose, will automatically help you to choose a better compression ratio according to the image quality, the image will not appear obvious loss of quality.

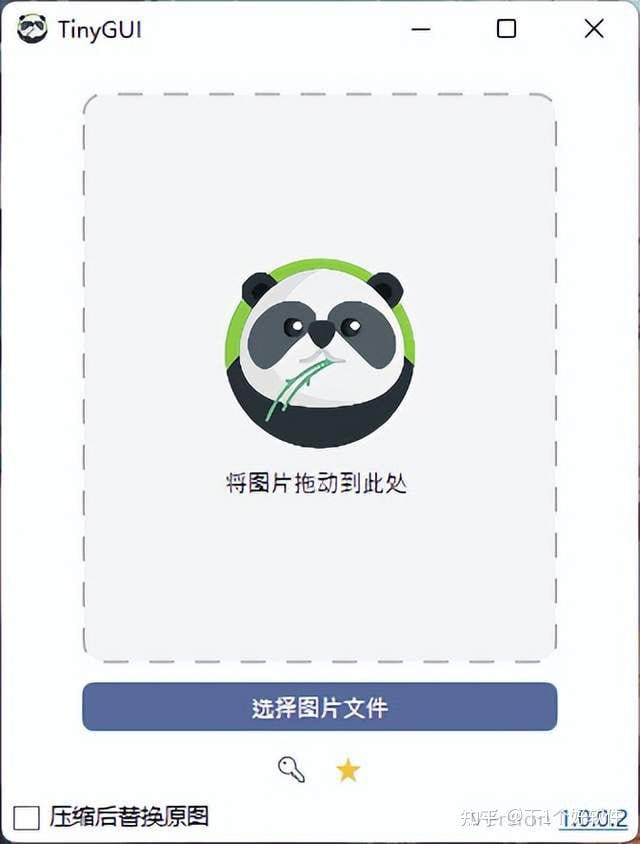
不过免费用户图片限制最大 5MB,超过的话就需要购买 PRO 版了。之前锋哥给大家分享过第三方的 TinyPNG 客户端,利用官方的 API 接口,只要通过 API KEY 就没有最大 5MB 限制了。

注意的是,每个 API 每月有 500 张图片免费额度,如果你不够用的话,再换个邮箱去申请 KEY 就好了。另外客户端支持压缩后直接替换原图的功能。
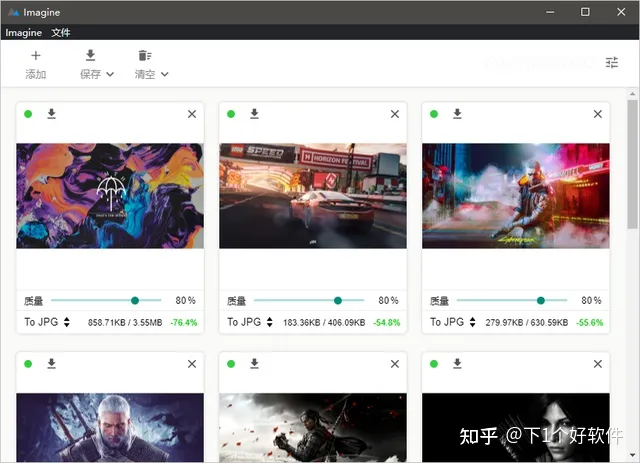
Imagine
Imagine an open source, free and practical picture compression tool, support the current mainstream picture formats, including WebP, PNG, JPEG, as long as drag-and-drop pictures to the software interface can be automatically compressed, and can see the compression ratio, support free adjustment of compression size.

Compressed pictures support batch export, which can overwrite the source files or export to a new directory. Generally speaking, it is simple and convenient, and is suitable for non-heavy picture compression users.
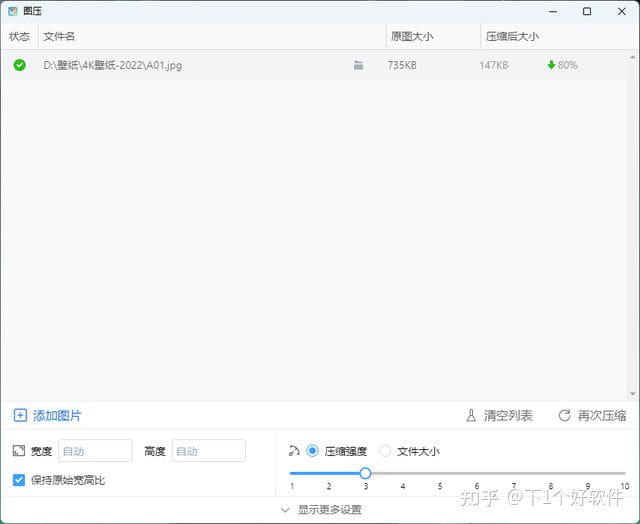
Graphic pressure
Tupressure is a free and easy-to-use picture compression software, and also supports Windows/macOS dual platforms. The official said that it is a work developed based on excellent open source projects, so Tupressure is also free and open source, but there is no open source code. If you need source code, you can apply in the official message feedback.

Graphic pressing currently supports JPG, PNG, GIF and SVG, which are the four most common picture formats. The operation is very simple, and the picture will be automatically compressed after being dragged into the "Graphic pressing" interface.
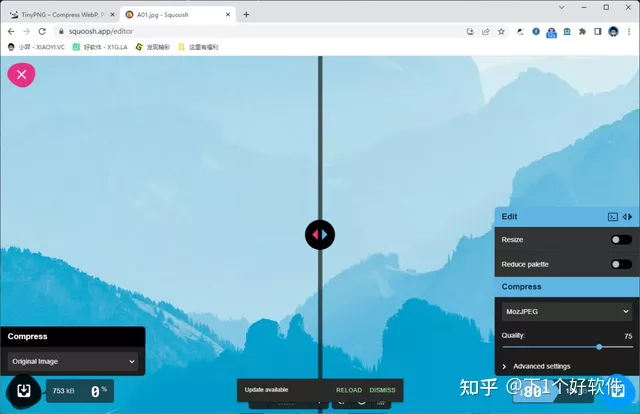
Squoosh
Squoosh is a free, open source image compression tool from Google Chrome Labs, which is easy to use and has a very high compression ratio. In addition, the supported setting options include width, height, aspect ratio, palette and other parameters of the picture, and can also compress the picture into JPG, WebP and PNG and other picture types.

Because Squoosh is an open source project and provides API support, some people have made an offline client version at present, so it can be used directly locally, which is more convenient.

The functionality is basically the same as the Squoosh online version, although you can deploy your own hosting project if you have your own VPS server.
- Login background
- product release
- Add Tags
- Add tags to products
- Technical article release
- picture naming
- Press Releases
- PDF upload
- generate static
- Website google map editing
- Menu Settings
- Statistics code settings
- a
- Image Editing Essentials in the Editor
- tool
- common problem
- watermark pictures
- Background Editor User Manual
- Friendship link management
- multi-language
