The Elements Path is the section at the bottom of the editor displaying information about the HTML elements of the document for the position of the cursor. It is an advanced feature aimed at users who want to have more control over the source code of their document.
The elements path always shows a hierarchy of HTML elements for the currently selected element of document.
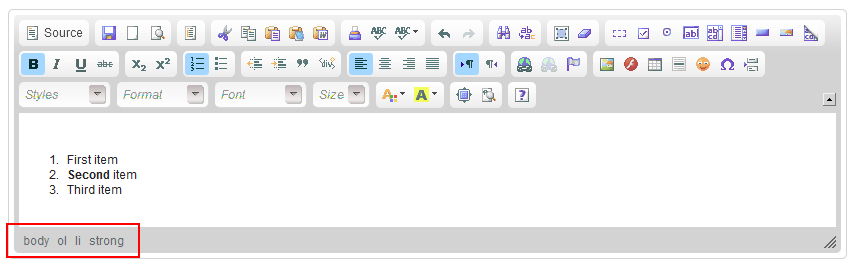
This is what the elements path looks like:

The elements path of CKEditor
The mouse cursor is now located inside the word”
Second", so the elements path shows the following hierarchy of HTML elements: body(main document element),ol (ordered list), li(list item) andstrong (bold font).
Note that most of the same information can also be deduced from the state of the main CKEditortoolbar은(는) 액티브하게 관리되는 옵션의 일부입니다.
CKEditor elements path can also be used toselect elements. To achieve this, click an element's name on the elements path with your mouse. You can also use theAlt+F11keyboard shortcut to enter the elements path, and then navigate between the elements with theTab and Shift+Tab (or LeftandRight Arrow) keys. To select an element with your keyboard, use the Enter or 공간키스.
