The Elements PathIs the section at the bottom of the editor displaying information about the HTML elements of the document for the position of the cursor. It is an advanced feature aimed at users who want to have more control over the source code of the document.
The elements path always shows a hierarchy of HTML elements for the currently selected element of the document.
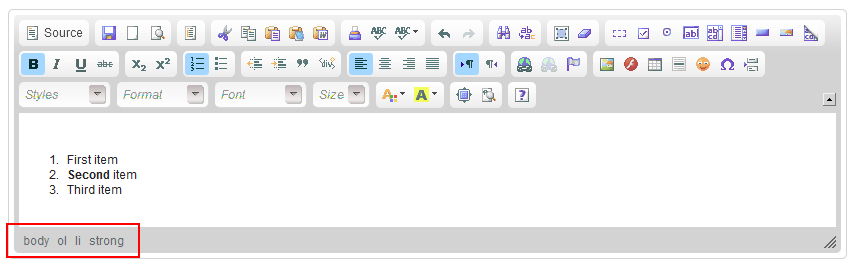
This is what the elements path looks like:

The elements path of CKEditor
The mouse cursor is now located inside the word "Second", so the elements path show the following hierarchy of HTML elements:body (main document element), ol (ordered list), li(list item) andstrong (bold font).
Note that most of the same information can also be deduced from the state of the main CKEditor toolbarSince the formatting options that were applied to the active element are highlit.
CKEditor elements path can be used toselect elements. To achieve this, click an element's name on the elements path with your mouse. You can also use the Alt+F11keyboard shortcut to enter the elements path, and then navigate between the elements with theTab and Shift+Tab (or Left andRight Arrow) keys. To select an element with your keyboard, use the Enter or Spacekeys.
- Login background
- product release
- Add Tags
- Add tags to products
- Technical article release
- picture naming
- Press Releases
- PDF upload
- generate static
- Website google map editing
- Menu Settings
- Statistics code settings
- a
- Image Editing Essentials in the Editor
- tool
- common problem
- watermark pictures
- Background Editor User Manual
- Friendship link management
- multi-language
